History
| 期間 | 内容 |
|---|---|
| 2019/04/01 | 都立小金井北高等学校 入学 |
| 2020/01/01 | 角川ドワンゴ学園N高等学校通学コース 転入 |
| 2020/04/01 | プログラミングコース コース変更 |
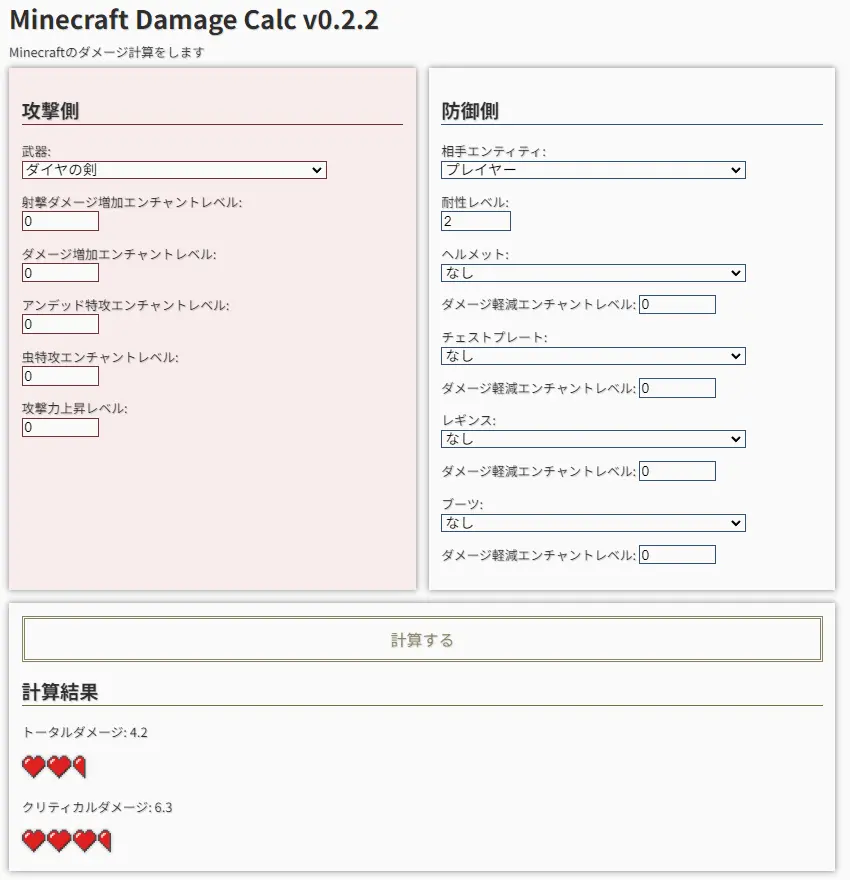
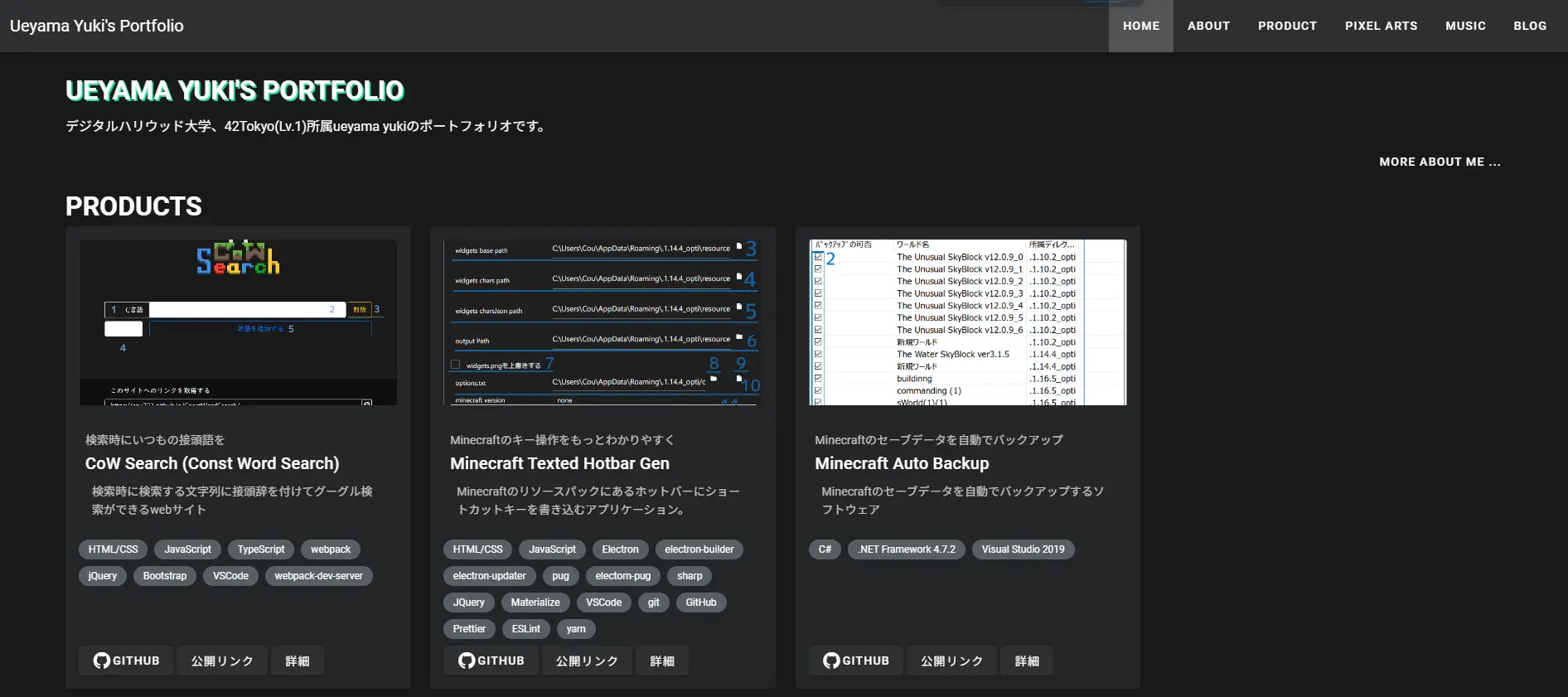
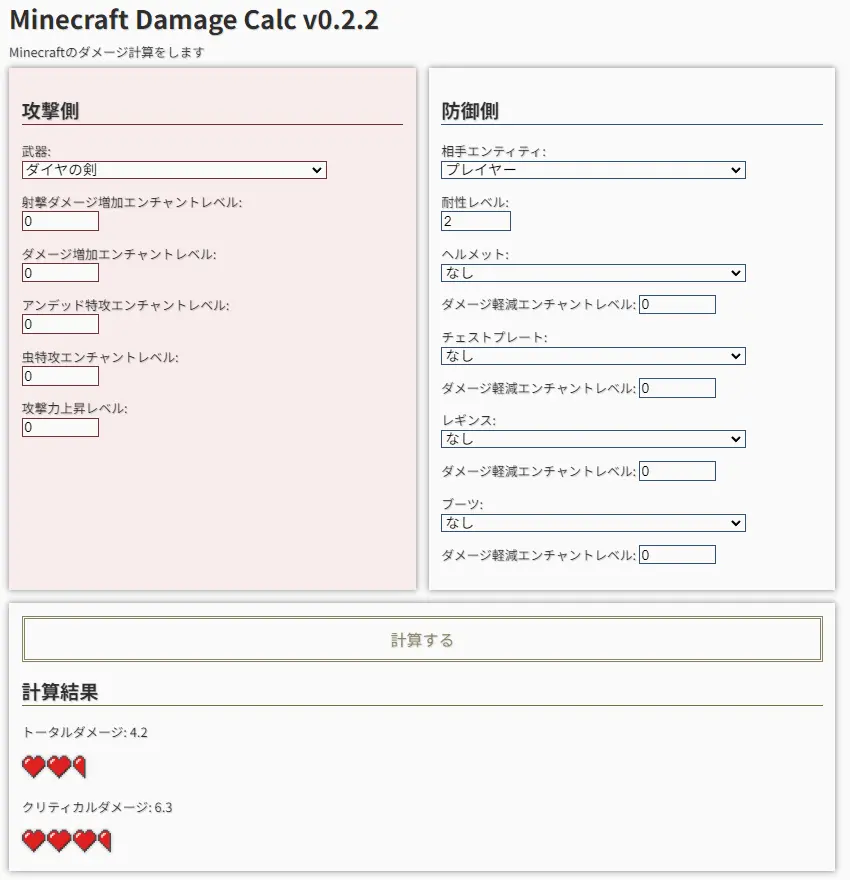
| 2020/08/22 - 2020/10/05 | Minecraft Damage Calc Web開発 GitHub 開発期間 約44日  HTML/CSSJavaScript 詳細Minecraftのダメージ計算をするWebサイト 背景情報Minecraftのダメージを手軽に計算したかったので作りました。 挑戦したポイント成果物 学んだことや感じたこと、考えたこと初めて製作した成果物になります。正確な値を出すために自分でMinecraftを起動し計算式の検証をしました。 サービス的観点 解決したかった課題や問題Minecraftの非公式サーバーShotBowのミニゲームAnnihilationではそれぞれのプレイヤーの武器と装備がある程度ばらつきがあり、どの程度攻撃すれば相手を倒せるかがわからなかったから 解決方法Minecraftのダメージ計算をするWebサイトを作成 将来の発展、現在の状況一度計算してしまえば使うことはなかったため、思ったより使用頻度は高くなかった。 |
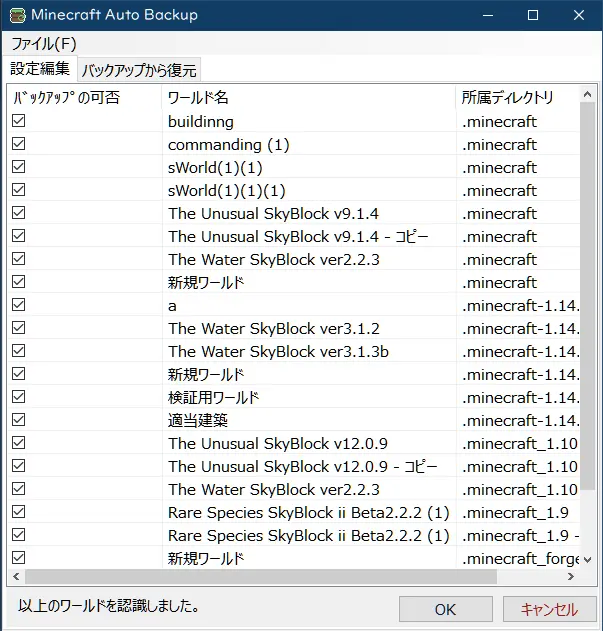
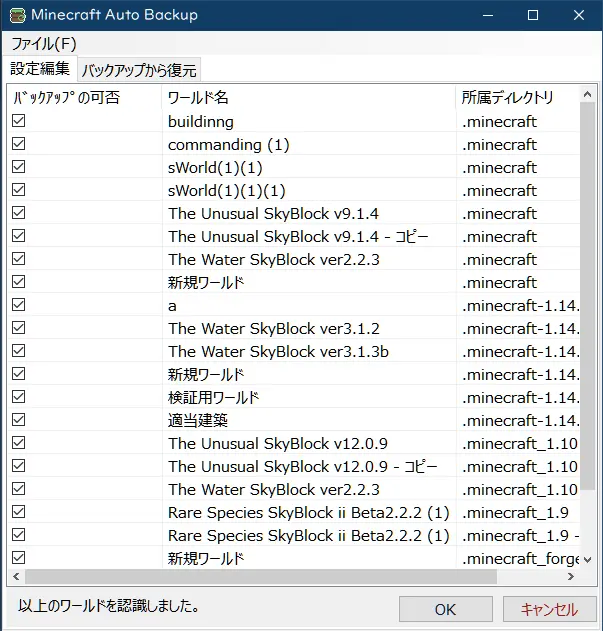
| 2020/10/01 - 2021/03/22 | Minecraft Auto Backup GitHub 開発期間 約172日  C# 詳細Minecraftのセーブデータを自動でバックアップ��するソフトウェア。 新規で作成したワールドデータも自動認識します。 背景情報当時はMinecraftに自動バックアップ機能が実装されていなかったので、開発しました。 挑戦したポイントIDE, C#, .NET, ネイティブデスクトップアプリケーション 学んだことや感じたこと、考えたこと当時の自分はよく使っているソフトウェアにwebアプリケーションよりネイティブアプリケーションをよく使用していました。そのため、Windowsで動くデスクトップアプリケーションを作りたいと思ったのですが、そこで技術選定に2か月ほど悩みました。 具体的には上がったものとしては「Win32 API」 「Windows Forms」「WPF」「UWP」「HSP」「electron」を考えており、一通りすべての技術について実際に挙動を確かめました。 最終的に「Windows Forms」を採用しましたが、様々な点で悩みました。 まず、古い技術を使うか、新しい技術を使うかという点です。全体的に古い技術である「Win32 API」 「Windows Forms」「HSP」の場合は「ネットに情報が豊富」で開発が進めやすいが、制作する上で将来性を懸念していました。一方で、新しい技術である「UWP」「electron」の場合は、情報が少なく、公式ドキュメントのほとんどが英語であり、開発の実現性を懸念していました。今回は、Windowsで動作するデスクトップアプリケーションの開発が初めての経験だったため、開発の実現性を優先しました。 そして、新たに言語を習得し��ながら開発を進めなくてはならなかったことです。「Win32 API」ではC++、「HSP」ではBASIC言語、「Windows Forms」や「WPF」「UWP」ではC#を新たに習得する必要があったが、今回は開発のスケジュールに余裕があったので、アプリケーションとの整合性や今後の活用可能性を考慮し、学習しながら進めることにした。これによって、新しい言語が習得できただけでなく、用途にあったライブラリ・APIを選ぶことができました。 三点目の困難は、開発を進めていく中で「WPF」の情報が想定より圧倒的に少なかったということです。途中でとある問題が生じ、、3週間近く開発が止まってしまいました。そのため、完成させることを優先するために「Windows Forms」で開発をやり直した過去があります。「Windows Forms」は一度デザイナのバグにあたり、使用を見送ったことがあったのですが、「WPF」より初心者に優しいということや、デザイナを使わずに開発する方法を見つけたため、デザイナを使わずにWindows Formsでの開発を進め行く方針に切り変えました。この経験により一度断念した技術について、違うアプローチをかけることにより最適解となりうるということを実感しました。 「Windows Forms」を採用したことで、苦手意識のあったVisual Studioに慣れることができ、C#での開発は積極的にVisual Studioを使っていきたいと思えるようになありました。 また複数の役割に応じて複数のプロセスを走らせるなど、GUIを持つアプリケーションならではの難しさもありました。具体的には非同期でバックアップをするために、Notification Iconのみのプロセスと設�定ファイルをいじるGUIを持つプロセス。それとは別に重い処理をこなす別のプロセスを作っておりなかなか大掛かりなアプリケーションになりました。 サービス的観点 解決したかった課題や問題Minecraftのセーブデータが破損した際に、バックアップを取っていないため、セーブデータが消えてしまうことがあった 解決方法Minecraftのセーブデータを自動でバックアップ 開発して分かった問題点公式がバックアップ機能を実装したため、このアプリケーションの必要性が薄れた 将来の発展、現在の状況公式がバックアップ機能を実装しても、古いバージョンでマインクラフトを遊ぶときはその機能は使えないので、まだ需要が完全になくなったわけではないが、Minecraftにおけるエコシステムは日々進化し、最新バージョンに適応していくため、この先需要が増えることはなくなってしまった。 |
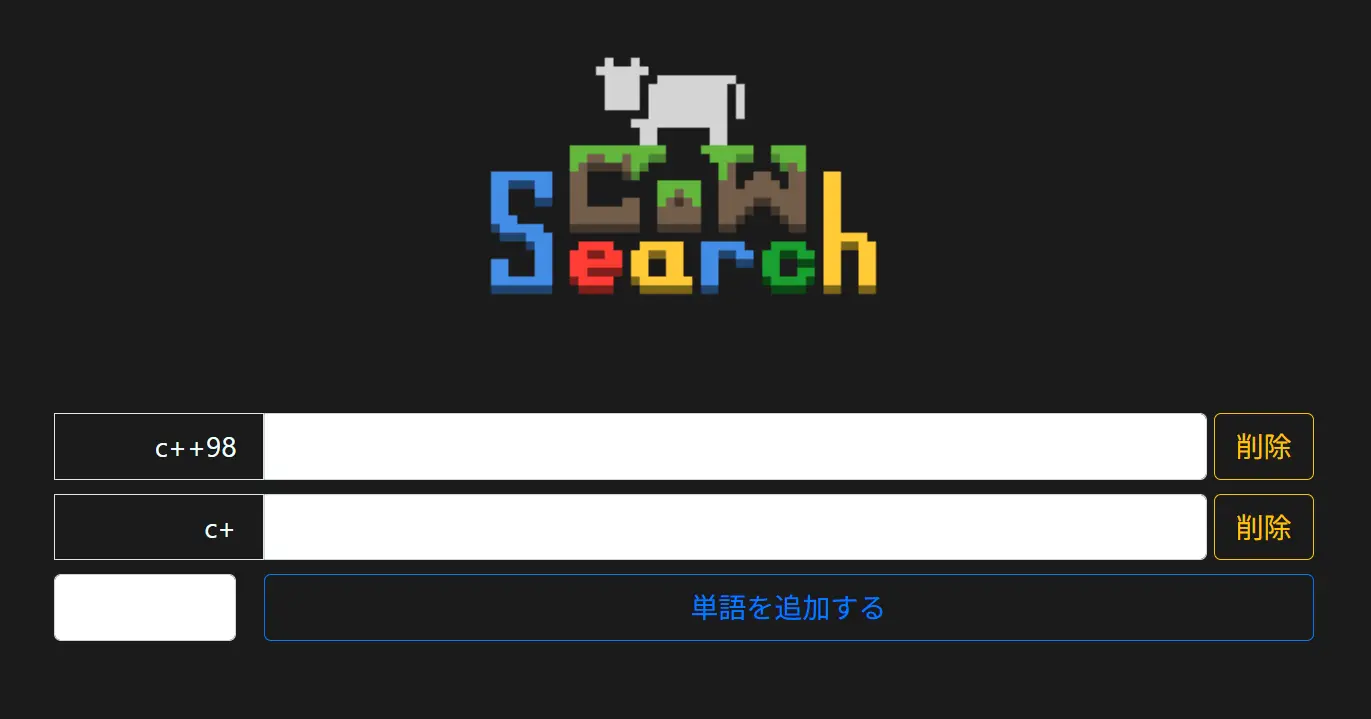
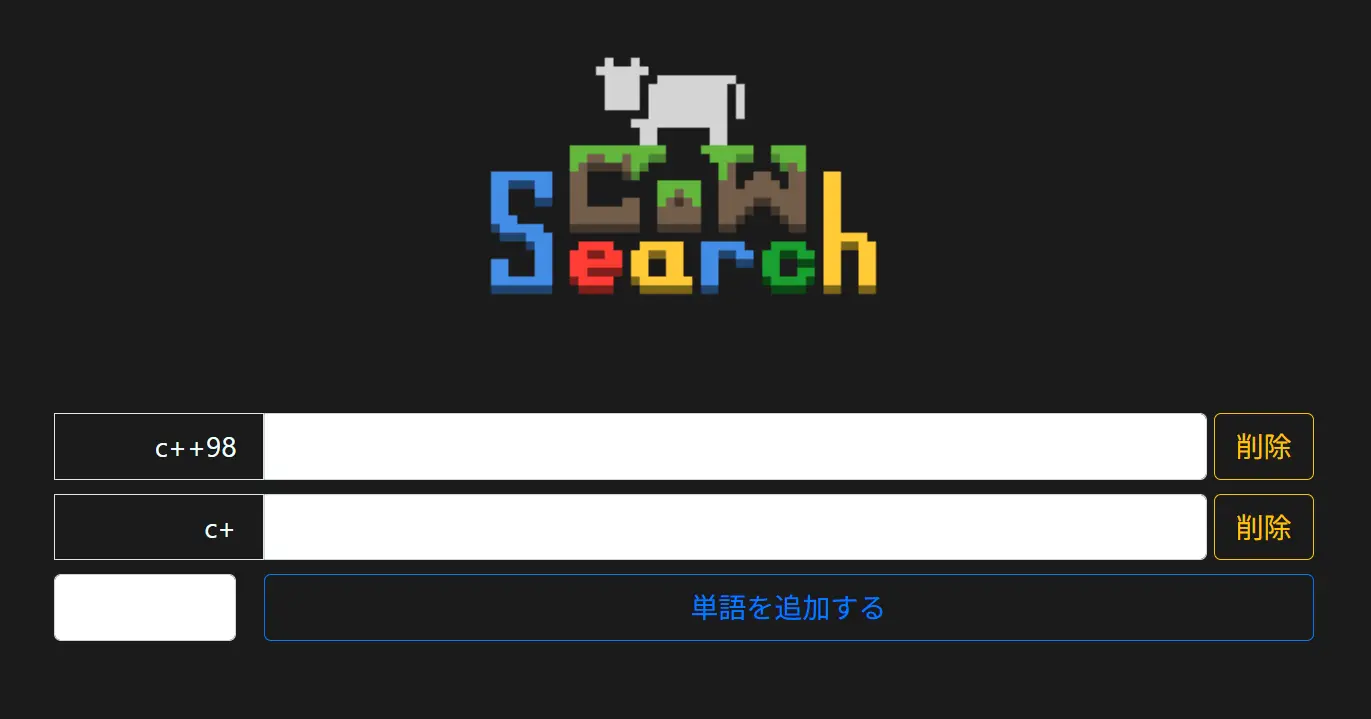
| 2021/02/24 - 2021/04/20 | CoW Search (Const Word Search)開発 GitHub 開発期間 約55日  HTML/CSSJavaScriptTypeScriptwebpackjQueryBootstrap 詳細このWebサイトでは「C#」を登録して検索すると、「Logger」と入力しただけで「C# Logger」と検索します。 背景情報技術系の検索する際に、「C# Logger」「C# interface」「C# Array」など特定の技術を勉強中に検索する文字列には共通した単語が多く含まれ、これを自動的に入力してくれるようなシステムが欲しかったから 挑戦したポイントCSS Library,jQuery 学んだことや感じたこと、考えたことこのプロダクトはとても思い入れがあります。ある程度web開発に慣れてきて、2週間ほどで完成させることができ開発速度が上がったことを実感しました。 またこのプロダクトではのちにwebpackを使って自分でバンドルする環境を構築したり、フロントエンド側でのデータの永続化方法がわからず、最初はクエリパラメータを毎回ブックマークに控える形で行っていたが他の人のLTを見てLocalStorageApiというものを知り、それを使った状態にしたり、Typescriptで開発できるように開発環境を整えたりと定期的に整備していました。 サービス的観点 解決したかった課題や問題検索をするときに毎回同じ単語を入れる手間によって、新しい言語やフレームワークの習得に集中できない 解決方法特定の技術を登録して検索するときに、共通した単語を自動で入力 開発して分かった問題点検索するときはサイトからではなくChromeのアドレスバーまたはFlow Launcherから検索するようになったので、このサイトを使うことがなくなってしまった 将来の発展、現在の状況Flow Launcherのエイリアスの機能を使った方がよいが、今のところその機能が正常に動いていないようなので要検証。 |
| 2021/04/01 | ITパスポート 取得 |
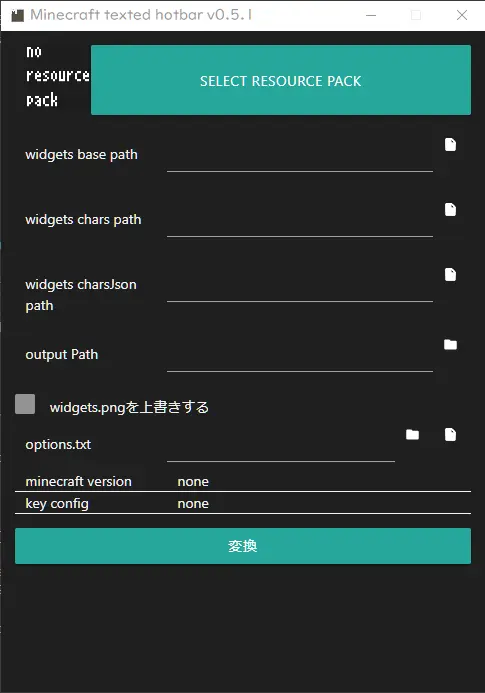
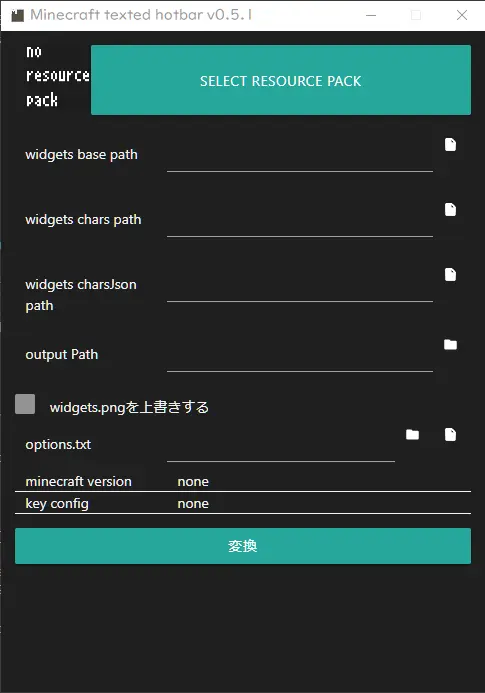
| 2021/04/13 - 2021/05/16 | Minecraft Texted Hotbar Gen��開発 GitHub 開発期間 約33日  HTML/CSSJavaScriptElectronelectron-updaterPugsharp.jsjQueryMaterialize 詳細Minecraftのリソースpackを動的に出力します。Minecraftのリソースパックにあるホットバーにショートカットキーを書き込むアプリケーションです。 リソースパックとはMinecraft内のデータを好きに変えることが出来る公式が提供しているAPIになります。 一般のユーザーはこのリソースパックを変えることによって、好きにMinecraft内部での見た目を変えることが出来ます。 背景情報Minecraftのリソースpackの動的出力をしている人がおらず、その需要を感じたため開発しました。 挑戦したポイントElectron, 自動アップデート機能, sharp.js 学んだことや感じたこと、考えたことElectron事態のアップデートの頻度がNodeとChromiumに依存している関係でかなり早く、常にアップデートを追いついていくのが個人開発では難しいなと感じました。 また当時はElectronに画像を同梱する方法がわからなかったのです数か月考えた結果、開発凍結したのですが、半年ほどたった時に急にBase64に変換して文字列で格納すればいいことを思いつき、困ったときに一度そのプロジェクトから離れることによる効果を体感しました。 サービス的観点 解決したかった課題や問題Minecraftのホットバーをキー操作する際に、キー操作を忘れずにホットバーのテクスチャにキーを書くという作業をテクスチャを変えたりキーコンフィグを変えるたびに行う必要があり、わずらわしさがあった 解決方法自動でキーコンフィグを認識しキーコンフィグを書き込んだテクスチャを出力 開発して分かった問題点アプリケーションの都合上、テクスチャ制作側がこれのアプリケーションに対応したフォーマットを作る必要がある。 将来の発展、現在の状況課題を解決するにはこのフォーマットでテクスチャを配するメリットをホットキーを書くだけではなく、他に様々な場面で動的出力ができるメリットを付加する必要がある。例えばバージョン間の際に自動で対応したりなどが思いついたが、Electronの開発での限界を感じたのでいったん開発終了とした。 |
| 2021/06/28 - 2021/06/28 | print array開発 GitHub 開発期間 約0日 C 詳細配列を標準出力へ出力する関数群 背景情報当時C言語を勉強していた私は、勉強をしているのはいいもののC言語で何か成果物を作ったことがない状態だったので、何か作ってみようと思い作ってみました。 挑戦したポイント初めてのC言語の成果物 学んだことや感じたこと、考えたこと開発当時はC言語のライブラリの形�式についてよく理解しておらず、コードをそのまま貼った状態でした。その後42でより詳しくC言語の静的ライブラリについて学び、.a形式まで持っていけるようになりました |
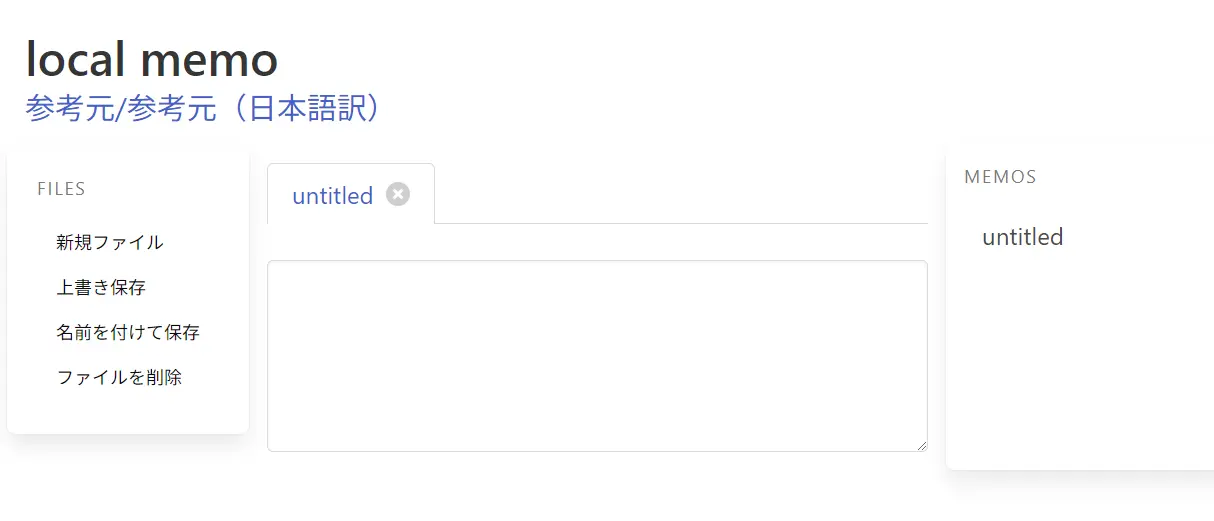
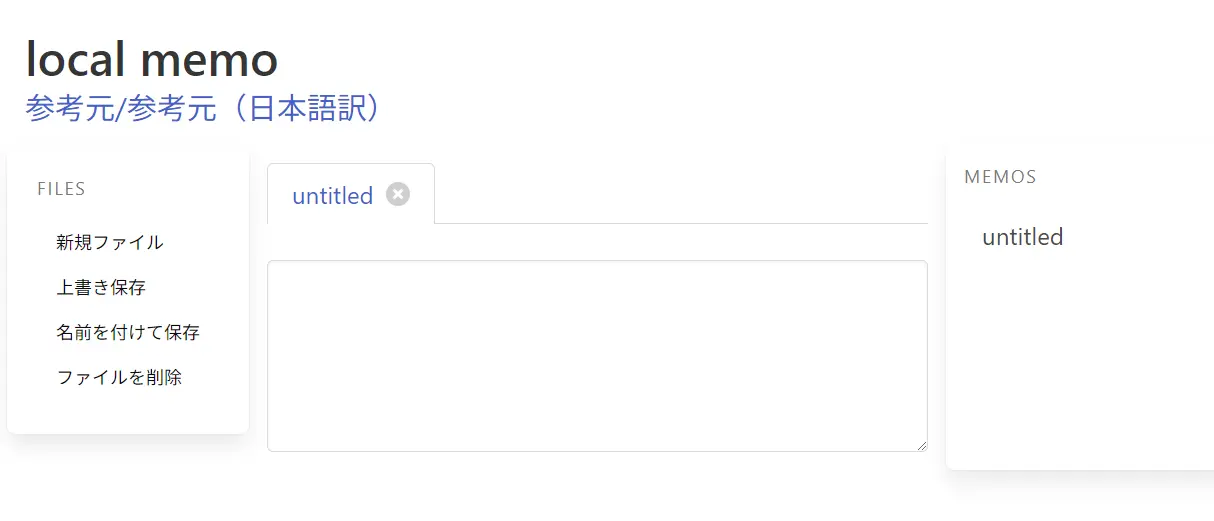
| 2021/08/02 - 2021/09/11 | Local Memo開発 GitHub 開発期間 約40日  HTML/CSSTypeScriptPuggulptslintwebpackBulma 詳細新規作成、編集、削除、名前変更ができるメモ帳です。 背景情報LocalStorageの練習のために制作しました。 挑戦したポイントLocalStorage API, bulma 学んだことや感じたこと、考えたことおもったより小規模なアプリだったので、あまりBulmaの良さを活かせなかったです。 そのため、今後、UIライブラリを使ったことのない技術枠として採用する際には、なるべく大規模なアプリケーションに使用しようとおもいました。 |
| 2021/08/02 - 2021/10/19 | CLogger開発 GitHub 開発期間 約78日 C 詳細C言語で動くLoggerになります。静的ライブラリ形式でのコンパイルに対応しています。 背景情報42TokyoでC言語の静的ライブラリの作り方を学んだので、それを実践したく作成しました。また、.NETでの開発の際にLoggerというものの存在を知り実装してみて便利だったので、題材として選びました。 挑戦したポイントC言語ライブラリ 学んだことや感じたこと、考えたこと42TokyoでC言語の静的ライブラリの作り方を学んだので、それを実践したく作成しました。 |
| 2021/08/04 - 2021/08/14 | Minesweeper開発 GitHub 開発期間 約10日  C 詳細C言語で実装したCLIで動作するMinesweeper 背景情報Tetrisを動画を見ながら実装したときに、「自分で何か作ってみたい!」と思い自力での実装に挑戦しました。 挑戦したポイントANSI C言語で実装したMinesweeper,自力で実装! 学んだことや感じたこと、考えたこと自力での実装に挑戦しました。特に参考サイトなどはありません。また、ANSI C言語での実装になります。 ANSIでの実装だったので_getch()や_keyhit()が使えず難しかったです。またterminalに関するraw modeやcooked modeなどの理解が深まりました。 |
| 2021/08/13 - 2021/10/17 | CoW Search (Const Word Search)改修 |
| 2021/08/13 - 2021/08/14 | ColorChangerOnTwitter開発 GitHub 開発期間 約1日 JavaScript 詳細アップデートによりtwitterのボタンの色が変わったので、それを元に戻す拡張機能 背景情報twitterがアップデートにより特定のボタンの色が逆の意味のボタンと入れ替わった 挑戦したポイントChrome拡張機能 学んだことや感じたこと、考えたことはじめて作成したChrome拡張機能です。実際に作ってみて、やはりTypescriptが使いたいなぁと感じました。 サービス的観点 解決したかった課題や問題ボタンの色と意味が入れ替わることによって、フォローしていた人をフォローしていなかったっと勘違いしてしまい、間違えてフォローをはずしてしまうことがあった 解決方法アップデートによりtwitterのボタンの色が変わったので、それを元に戻す拡張機能 将来の発展、�現在の状況アップデートにより元に戻ったため、使用頻度は減少した |
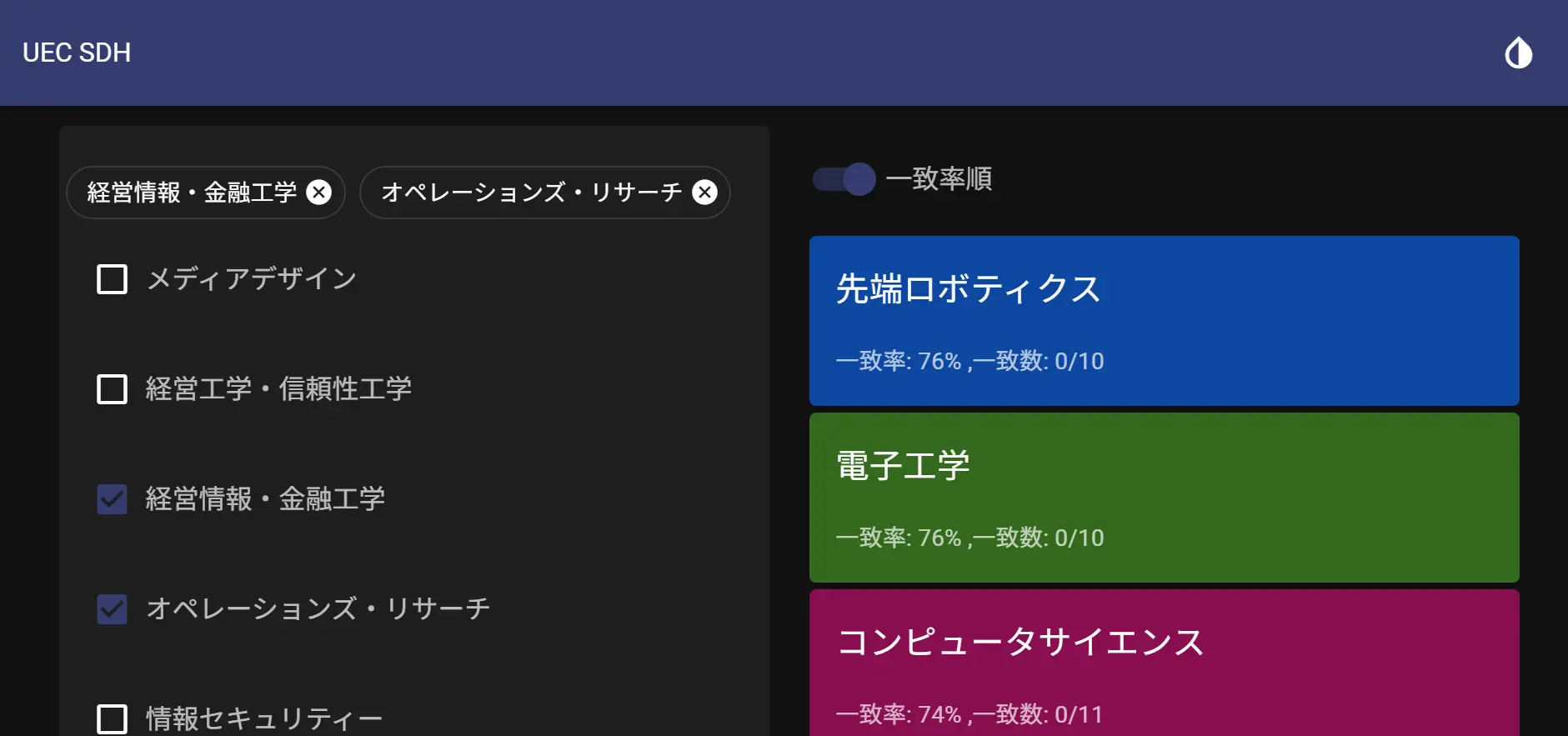
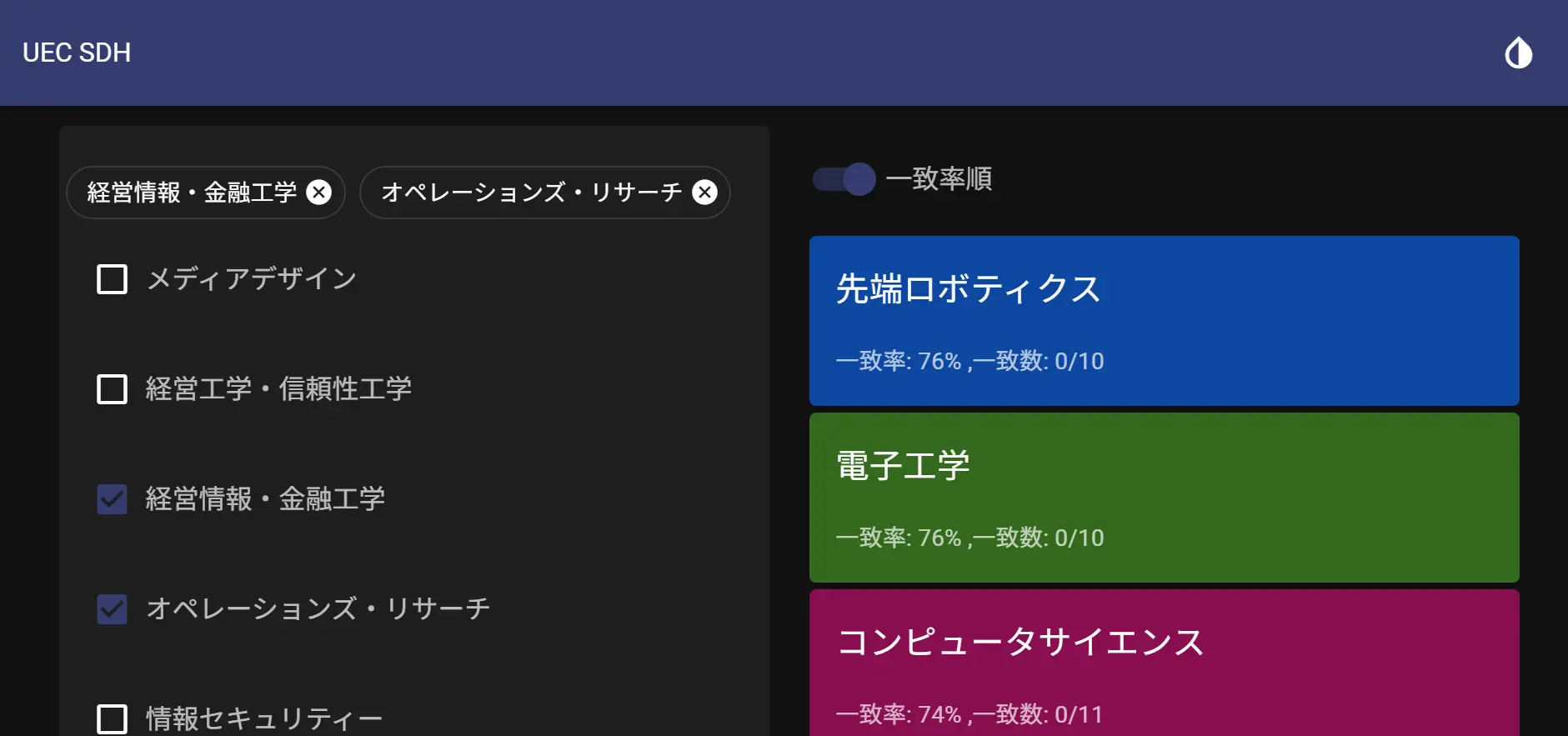
| 2021/08/16 - 2021/09/21 | UEC_DSH (UEC school department select helper)開発 GitHub 開発期間 約36日  HTML/CSSJavaScriptSASSVuetifyVue 詳細このWebサイトでは自分の学びたいジャンルにチェックを付けることによって、自分に向いている類を提示してくれます。 ダーク/ライトモード対応 背景情報電気通信大学では学部ごとに勉強できる内容が違うのですが、その内容と類名が結びついておらず、自分の学びたい内容から類を選ぶの��が難しい状態になってたため、作成しました。 挑戦したポイントVue.js 学んだことや感じたこと、考えたことVue.jsがチャレンジしたことだと書いているのですが、正しくは.vueへのチャレンジです。 昔Vueを触ったときに、拡張子が変わることによって今まで使っていたスニペットや拡張機能が動かなくなるのではないかと思い、当時はjsファイルをそのまま使ったのですが、実際に.vueファイルを使ってみるとかなり使いやすく、pugやsassも特に設定なしで使えたのが感動した覚えがあります サービス的観点 解決したかった課題や問題電気通信大学ではI類,II類といったように名前から内容がわからず、自分がどれをやりたいかを調べるのに時間がかかった。 解決方法やりたいことを選択すると、それぞれの類に対して適合率を表示 |
| 2021/09/12 - 2021/10/31 | Minecraft Texted Hotbar Gen 改修 |
| 2022/01/01 | 42Tokyo 入学 |
| 2022/03/31 | 角川ドワンゴ学園N高等学校 卒業 |
| 2022/04/01 | デジタルハリウッド大学デジタルコミュニケーション学部デジタルコンテンツ学科 入学 |
| 2022/05/31 - 2022/06/01 | CoW Search (Const Word Search)改修 |
| 2022/06/15 - 2022/07/11 | Portfolio開発 GitHub 開発期間 約26日  HTML/CSSJavaScriptVuetify 詳細4つ目のポートフォリオです。はじめてNuxt.jsに挑戦してみました。 背景情報大学二年生の春、長期インターンに向けて制作しました。 挑戦したポイント初めてのNuxt.js 学んだことや感じたこと、考えたこと注:当サイトではありません。 vueファイルなどの準備などが全く必要なく、言われた通りのディレクトリ構造にするだけでアプリケーション全体がすっきりしたので、フレームワークの威力を思い知った開発でした。 これを作った当時はVueを勉強するときはいきなりNuxt.jsを触ったほうがいいのでは�?と思ったレベルです。 |
| 2022/09/01 - 2022/10/01 | norminette-formatter開発 GitHub 開発期間 約30日 Ruststructopt 詳細42Tokyoのコード規約「Norm」に合わせてC言語をフォーマットするRust製フォーマッター 背景情報42Tokyo独自ののコード規約「Norm」を機械的に適応する方法がなかった 挑戦したポイントRust 学んだことや感じたこと、考えたことなるべくスピード開発をするために、既存のNorm向けのClang-formatのコンフィグファイルを利用し、それでカバーできない範囲のフォーマットをする方法をとりました。 今回はASTの構築などをせずに、逐次的にフォーマットをしているので、今後はそういったものにも挑戦していきたいです。 |
| 2022/09/01 - | DeNA ハッカソン VueJavaScript |
| 2022/11/01 - 2022/11/11 | TryWidget 開発 GitHub 開発期間 約10日  KotlinAndroid 詳細Widgetを持つAndroidアプリケーション 背景情報いろいろなアイディアを思いついたのですが、まずはこれができる必要があると思い作りました。 挑戦したポイントAndroid開発, Kotlin 学んだことや感じたこと、考えたこと開発しながら思ったことをそのままzennに貼るという試みも同時にしていきました。そうすることにより同じようなエラーに躓いたときに、過去の自分が解決策を貼っていてくれてとても開発しやすかった覚えがあります。また自分がドキュメントを読むときの癖(見落としやすいなど)が如実に表れていて後から振り返ってみても面白かったです。 この成果物はかなり出来が低いのですが、これをもとに「Widgetのボタンを押したら〇〇を実行する」といったことができるようになり、かなりできる幅が広がったイメージがあります。 |
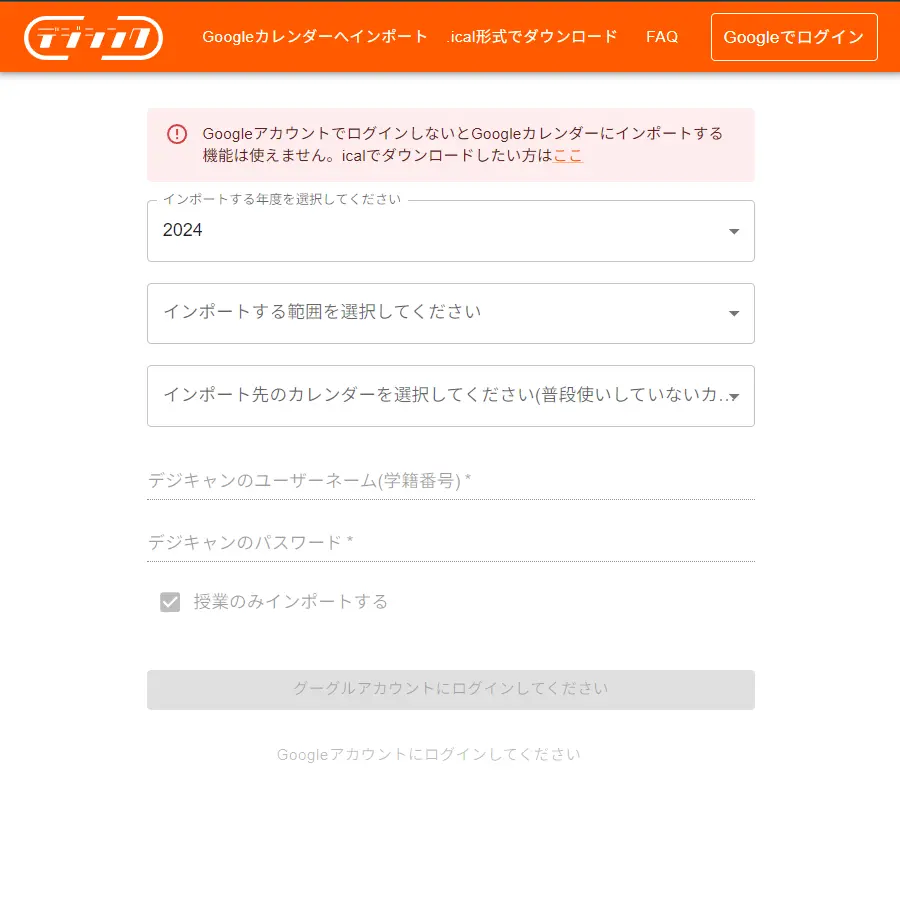
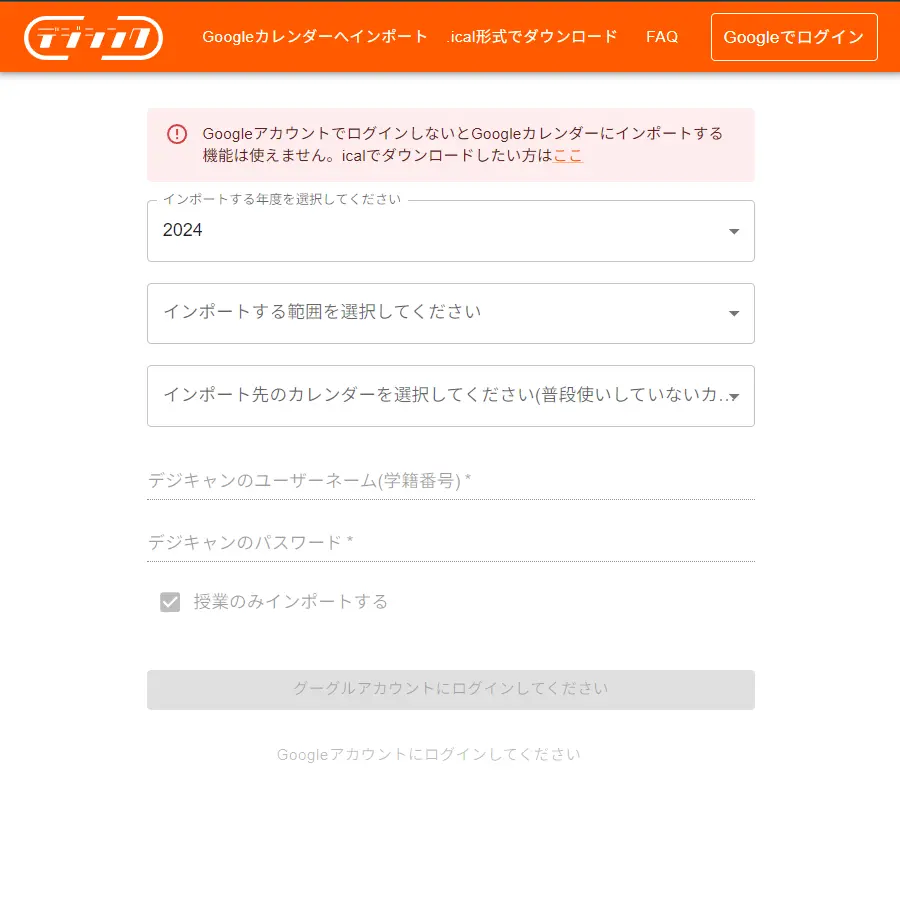
| 2022/12/17 - 2023/08/25 | デジシンク 開発 GitHub 開発期間 約251日  HTML/CSSTypeScriptwebpackReactNext.jsNextAuthVercel 詳細大学の授業をGoogle Calendarにインポートするアプリケーション 背景情報大学の授業の開始時に通知が欲しかったので開発しました。 挑戦したポイントNext.js サービス的観点 解決したかった課題や問題大学の授業の開始時に通知が欲しかった 解決方法大学の授業をGoogle Calendarにインポートし、GoogleCalendarの通知機能を使う 将来の発展、現在の状況自分の卒業後のことをこれから考えていこうと思います |
| 2023/01/01 - 2024/01/01 | Looking Up 株式会社インターン ReactTypeScriptVite 詳細受託開発のシステムや自社サービスのフロントエンドをReact,Emotionなどを用いて実装しました。 |
| 2023/04/09 - 2023/10/01 | csv-lexer 開発 GitHub 開発期間 約175日 Rust 詳細CSVのLexer 背景情報当時「言語実装パターン」という本を読み、lexerの作り方を勉強していたのと、X(旧Twitter)で「新しい言語を触る際は最初に軽くCSVパーサーを作ってみる」というのを見たことから作りました。 挑戦したポイント自作Lexer 学んだことや感じたこと、考えたことこの開発によってRustで実装する場合の雰囲気もつかむことができ、この開発経験がのちのJTMLに行かせました。 |
| 2023/07/05 - 2023/07/08 | canvas practice 開発 GitHub 開発期間 約3日 HTML/CSSTypeScriptwebpackReactVite 詳細キースイッチのフォースカーブを描画するサイト 背景情報Canvasを練習に、ちょうど当時キースイッチの選定をしていたので、キースイッチのフォースカーブを描画するサイトを作りました 挑戦したポイントCanvasを練習しようと思って作りました 学んだことや感じたこと、考えたこと成果物があまりにも小規模であまり CanvasAPIの練習にならなかったので、今度もう一度再チャレンジしたいと考えています。 |
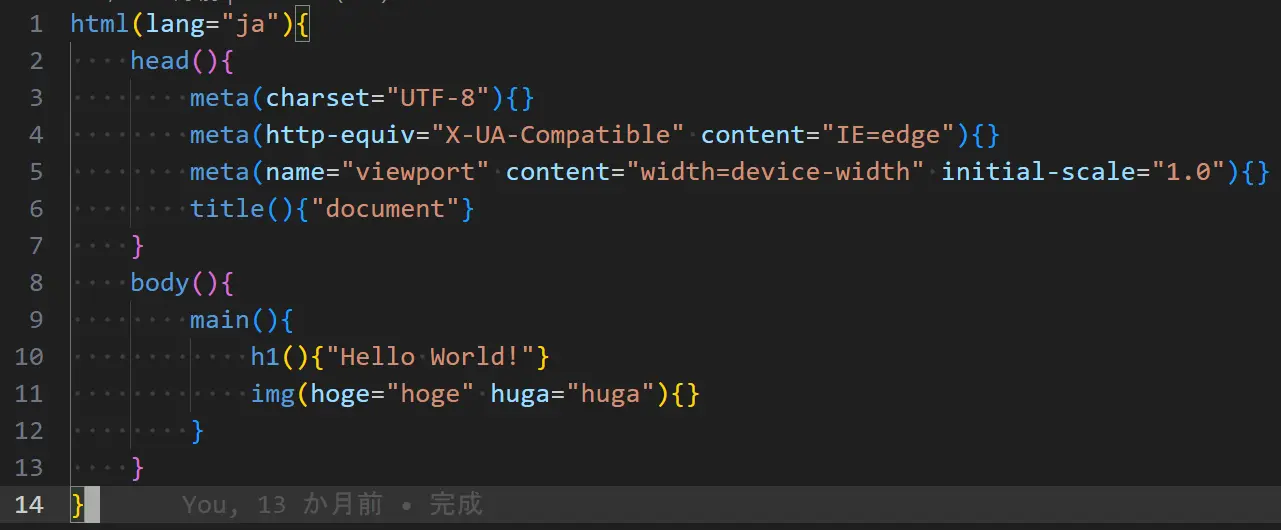
| 2023/07/09 - 2023/08/18 | JTML 開発 GitHub 開発期間 約40日  Rust 詳細HTMLにコンパイルされる自作マークアップ言語です。 VSCodeのシンタックスハイライト対応の拡張機能もあります( https://github.com/cou723/jtml-syntax-highlight ) 背景情報C言語風のALT HTMLが欲しかったので開発してみました。 挑戦したポイント自作マークアップ言語 学んだことや感じたこと、考えたことただ言語を作るだけではなく、プログラミング言語のエコシステムを作ってみたかったので、シンタックスハイライトの拡張機能や、formatterなどを作りたいと思っており、現在はformatterの開発中です。 サービス的観点 解決したかった課題や問題HTMLの終了タグをいちいち書くのが億劫で、本質であるマークアップに集中できなかったが、pugのようなインデントを必須としたマークアップは苦手だった 解決方法C言語風のALT HTMLの作成 将来の発展、現在の状況開発中 |
| 2023/07/18 - 2023/08/12 | RE Todo List 開発 GitHub 開発期間 約25日 HTML/CSSTypeScriptSolid.jsTailwind CSSViteNest.jsDockerDocker ComposeSQLitePrisma 詳細ツリー構造を持つデータ構造を持つTodoリスト 背景情報過去にツリー構造を持つTodoリストの製作に挑戦したのですが、データ設計がうまくいかず当時は挫折しました。ですが、SQLアンチパターンという書籍を読んだことにより、ツリー構造をRDBで再現する方法を知り制作したものになります。 挑戦したポイントSolid.js, Docker, Monorepo 学んだことや感じたこと、考えたことバックエンドをNext.js以外で書いてみたかったので、Nest.jsを採用し、開発環境の起動を1度で済ますためにDockerとDocker Composeを使ってちゃんと環境を作ってみました。Nest.jsのDIの理解が難しかったです。 |
| 2023/09/01 - 2024/01/31 | harmony LPサイト制作 GitHub 開発期間 約152日 HTML/CSSさくらインターネット 詳細HarmonyのLPサイト 背景情報大学での「Webプロジェクト演習」にて5人チームで開発しました。 挑戦したポイント同世代チーム開発 学んだことや感じたこと、考えたことライター2人、デザイナ兼リーダー1人、フロント・マークアップエンジニア1人、インフラ・バックエンド・テックリードエンジニア兼クライアント1人の計5人で開発し私はインフラ・バックエンド・テックリードエンジニア兼クライアントを担当しました。クライアントの目線になって指示を出したり、またテックリードとして初心者のマークアップエンジニアをサポートしながら開発していくのがとても楽しかったです。 |
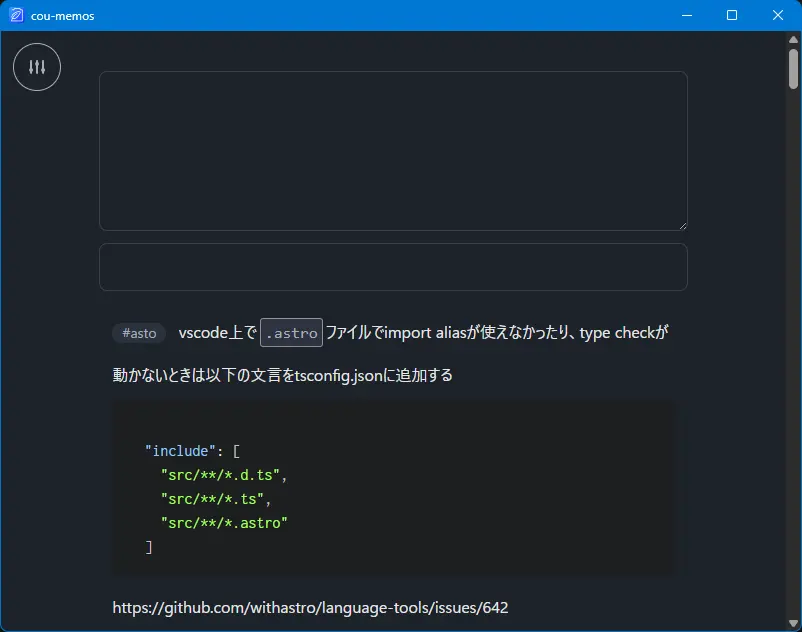
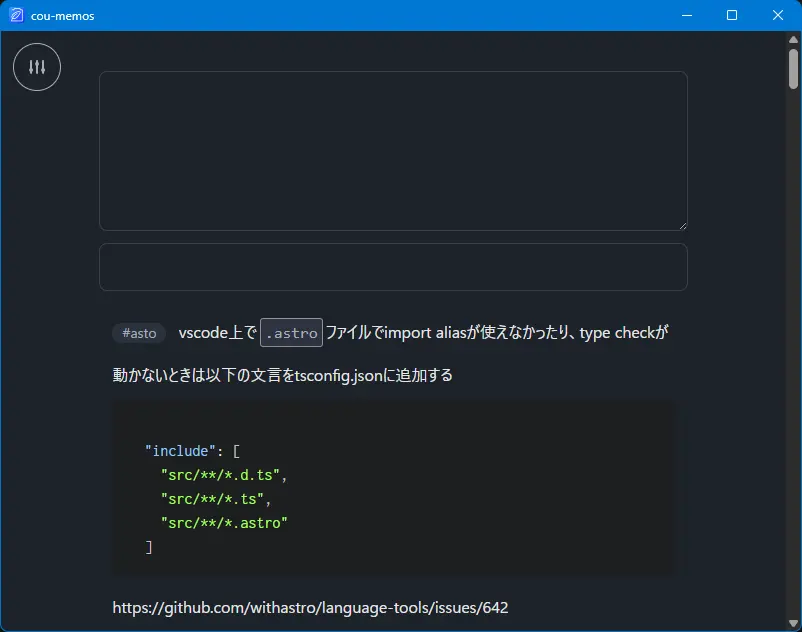
| 2023/09/09 - 2023/10/01 | cou-memos 開発 GitHub 開発期間 約22日  HTML/CSSTypeScriptwebpackReactTauriSQLite 詳細MemosライクなアプリケーションをTauriで作りました。 背景情報MemosライクなアプリケーションをTauriで作りました。このアプリケーションはもともとObsidianというmarkdownエディタの拡張機能として存在していたのですが、開発が止まってしまい、買収されOSSではなくなってしまったので、自分で作りました。 挑戦したポイントTauri 学んだことや感じたこと、考えたことこのアプリケーションは最初、プロトタイプを作る際にLocalStorageをつかって実装しました。その際にAPIを使う部分にAdapterパターンを採用し、今後LocalStorageから気軽に乗り換えれるようしました。開発を進めていくうちにTauriの採用が決定し、その際にAdapterに合った形でバックエンドのAPI呼び出しを書いたことによって楽に乗り換えることができました。 また今後、このアプリケーションをWebアプリケーションにする際にも楽に移行できると考えています。 また昔使ったことのあるElectronと比較して、アップデートの頻度がChromiumやNodeに依存していない関係で遅いのが、個人開発者が定期的にメンテナンスする際にも良いと思いました。 ファイルベースでデータを管理することにより、外部のクラウドを使って気軽にデータを複数デバイスで共有できるメリットをObsidianで感じていたので�、このアプリケーションもデータの保存先をSQLiteをつかって保存することにより実現しています。 |
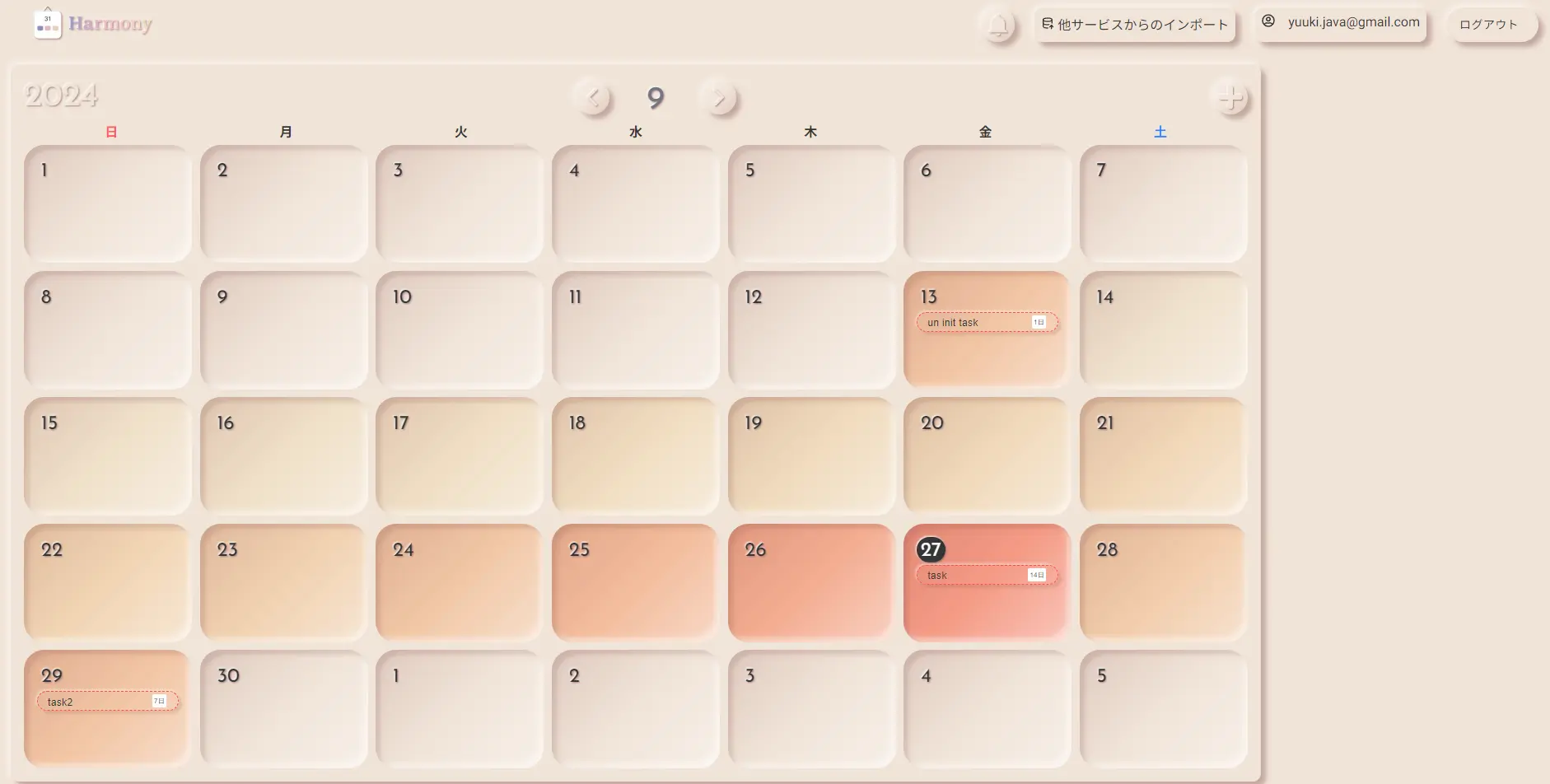
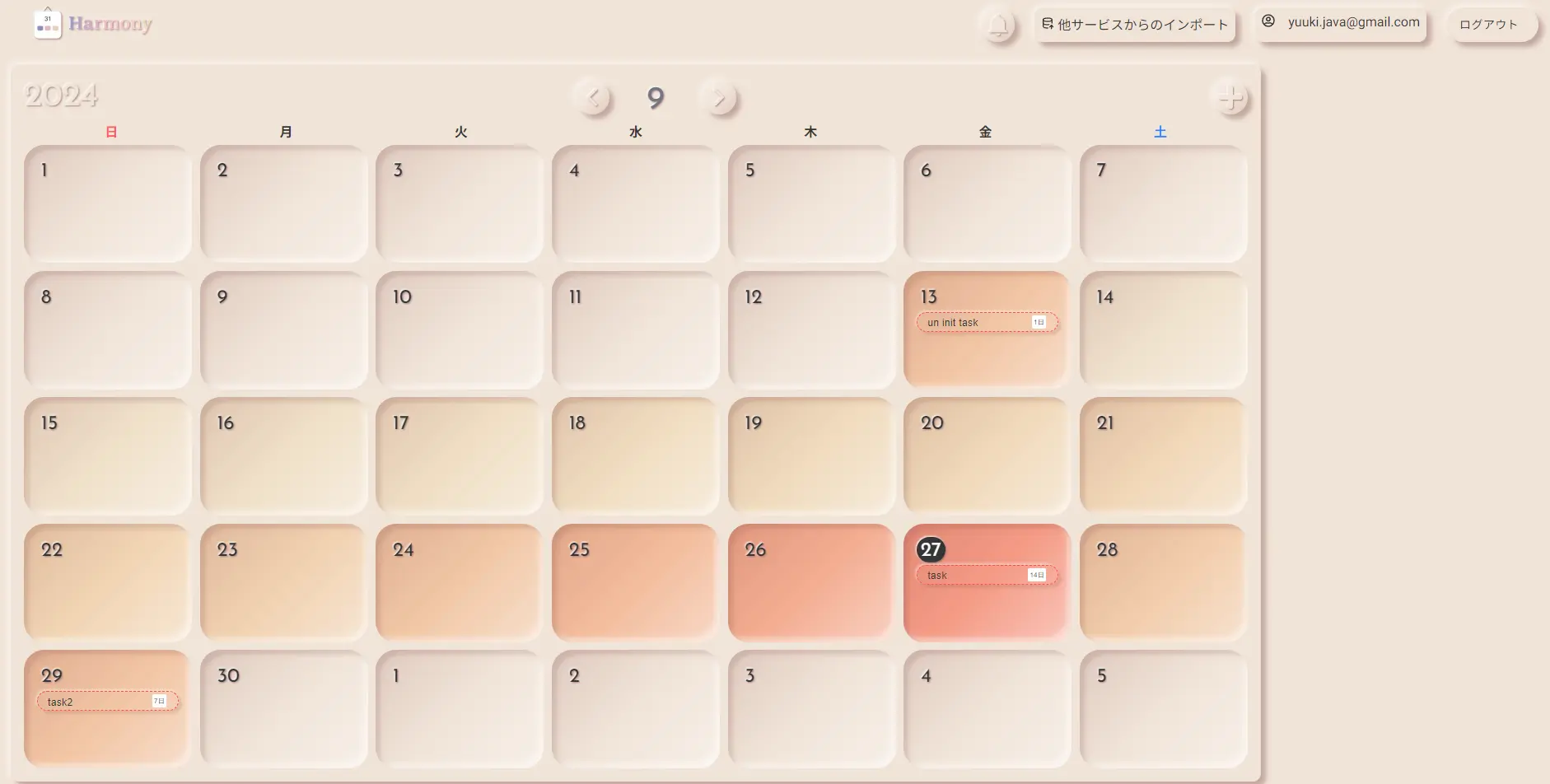
| 2023/11/26 - 2024/01/27 | harmony 開発 GitHub 開発期間 約62日  HTML/CSSTypeScriptReactNext.jsEmotion 詳細harmonyは、心の余裕を可視化するためのアプリケーションです。カレンダーに締め切りと締め切りにかかる日数を入力すると、其の日までの心の余裕をグラデーションで表示してくれます。 背景情報身の回りに課題や納期に終われているクリエイターが多く、一般の人と比べても予定の管理方法が時間ベースではなく締め切りベースだった都合、既存のツールでは心の状態が可視化しずらい状態でした。そんな課題を解決したく開発しました。 挑戦したポイントEmotion(Css in JS), SSR, App Router 学んだことや感じたこと、考えたこと職場で話を聞いていた、Emotionへの挑戦をしています。Next.jsは前から使ってはいたのですが、App Routerの導入と"client use"が必要になったことを受けてSSRを中心としたチューニングをしました。 ですが、Emotionが基本的にはクライアントサイドのAPIを使う都合、Emotionを使う限りあまりSSRの良さが発揮できなかったように思いました。 サービス的観点 解決したかった課題や問題予定を入れる際に締め切りから自分の忙しさを逆算する必要があった 解決方法締め切りとタスクにかかる日数からその日までどれぐらい忙しいのかを逆算する 開発して分かった問題点当初はカレンダー形式ということでGoogle Calendarとの連携を考えていたが、実際に使ってみるとタスク管理アプリと連携できたほうが使いやすかった。 将来の発展、現在の状況Todoistと連携できるアプリケーションを制作中 |
| 2024/02/01 - 2024/04/30 | 株式会社コムスクエア インターン AWS 詳細インフラ関係の自社サービスのドキュメントの修正をAWSを用いて行いました。 |
| 2024/02/20 - 2024/03/04 | Yumemi Coding Test 開発 GitHub 開発期間 約13日 HTML/CSSTypeScriptwebpackReactNext.jsCSS Module 詳細RESAS APIを使った都道府県別の人口推移をグラフで表示するWebサイト 背景情報Yumemiのコーディングテスト用に作りました 挑戦したポイントCSS Moduleへの挑戦 学んだことや感じたこと、考えたこと途中まで要件にあった「生cssを使うこと」の文言を見落としており、MUIで開発していました。急遽使ったことのないcss modulesを使うことになり使用していました。 自分が昔css modulesについて調べたときは標準規格があいまいで今後あまり発展しないだろうという意見を多く見たため採用したことがなかったのですが、SSRとの相性の良さからか、Next.jsではベストプラクティスのように思えました。 今後Next.jsを使って;SSRのチューニングをしっかりしようと思ったら |
| 2024/03/14 | デジタル色彩士検定3級 取得 |
| 2024/03/16 - 2024/03/18 | Portfolio v4 作成 GitHub 開発期間 約2日 HTML/CSSTypeScriptAstroCloudflareGitHub PagesBun 詳細5つめのポートフォリオサイト(当サイト) 背景情報就職活動のために制作しました 挑戦したポイントAstro, JSON Schema 学んだことや感じたこと、考えたこと技育祭に触発されて作りました。なるべくスピード開発をしたかったので、なるべく自分の使ったことのある技術を使いました。 具体的なデータはJSONデータとして保存し、そのデータの型をzodを使って定義することによって自動的にJSON Schemaを生成しています。( commit d9ecd4fe41f56e1c68ad0a8df2e48a6073e97d68 ) ですが、いざ作ってみるとtypescriptに直接内容を書いて、それをexportするやり方の方がtypescriptとの連携も含めよかったため修正しています。 |
| 2024/05/07 - 2024/05/17 | 株式会社TAIAN インターン ReactTypeScriptViteDDDGraphQL 詳細自社サービスのDDDを実践しているフロントエンドの新機能実装をしました。 |
| 2024/06/01 - 2024/12/31 | デジタルハリウッド大学の機材貸し出しシステム開発 GitHub 開発期間 約213日 Google App ScriptTypeScriptwebpack 背景情報デジタルハリウッド大学では機材を生徒に貸し出すという�システムがあるのですが、今までそれを手書きで管理しており、特に「特定の日時に特定の機材があるかどうか」の判断ができないという課題がありました。そういった課題を今回解決すべく依頼を受けました。また情報漏洩などの観点から今回データはすべてGoogleSpreadSheetに格納し、GAS上で動くものに限定するという制約がありました。 挑戦したポイント初めての依頼 |
| 2024/08/01 - 2024/08/23 | LayerX 長期インターン VueTypeScriptViteGraphQLGo 詳細自社サービスであるバクラクの機能実装、修正をフロントエンド、バックエンド込みでしました。 |
| 2024/08/26 - 2024/09/06 | ゆめみ インターン ReactTypeScriptVite 詳細社内ツールとして運用されていたNotionを社内サービスにリプレイスするプロジェクトに行きました。 |
| 2024/09/13 - 2024/10/30 | MIXI インターン Next.jsMantineUI |
| 2024/09/14 - 2024/09/16 | DeNA インターン Next.jsAWSGo |
| 2024/10/26 - 2024/10/27 | DeNA ハッカソン ReactTypeScript 詳細初めてハッカソンで動作するところまで作ることができました。手回しオルゴールをリバイバルするというテーマで、振れば振るほどパワーがたまりそのパワーで作ったオルゴール鳴るというWebサイトを作りました。ページは一枚だけだったのですが後からページルーティングが欲しくなる可能性を考え、Remixを採用したのですが、SSRの仕様が音回りのAPIと複雑に絡み合うことと、SSRのメリットがないことから途中でRemixをはがすなどをしました。またAudio APIを直接使うとモバイルでの再生が安定しなかったのでかなり低レイヤなところからやるなど、どの程度のユーザー体験を求めるかによって、Webで作るかネイティブアプリで作るかという判断の重要性を痛感しました。 |
| 2026/03/31 | デジタルハリウッド大学デジ�タルコミュニケーション学部デジタルコンテンツ学科 卒業見込み |
| 期間 | 内容 |
|---|---|
| 2019/04/01 | 都立小金井北高等学校 入学 |
| 2020/01/01 | 角川ドワンゴ学園N高等学校通学コース 転入 |
| 2020/04/01 | プログラミングコース コース変更 |
| 2022/01/01 | 42Tokyo 入学 |
| 2022/03/31 | 角川ドワンゴ学園N高等学校 卒業 |
| 2022/04/01 | デジタルハリウッド大学デジタルコミュニケーション学部デジタルコンテンツ学科 入学 |
| 2026/03/31 | デジタルハリウッド大学デジタルコミュニケーション学部デジタルコンテンツ学科 卒業見込み |
| 期間 | 内容 |
|---|---|
| 2020/08/22 - 2020/10/05 | Minecraft Damage Calc Web開発 GitHub 開発期間 約44日  HTML/CSSJavaScript 詳細Minecraftのダメージ計算をするWebサイト 背景情報Minecraftのダメージを手軽に計算したかったので作りました。 挑戦したポイント成果物 学んだことや感じたこと、考えたこと初めて製作した成果物になります。正確な値を出すために自分でMinecraftを起動し計算式の検証をしました。 サービス的観点 解決したかった課題や問題Minecraftの非公式サーバーShotBowのミニゲームAnnihilationではそれぞれのプレイヤーの武器と装備がある程度ばらつきがあり、どの程度攻撃すれば相手を倒せるかがわからなかったから 解決方法Minecraftのダメージ計算をするWebサイトを作成 将来の発展、現在の状況一度計算してし��まえば使うことはなかったため、思ったより使用頻度は高くなかった。 |
| 2020/10/01 - 2021/03/22 | Minecraft Auto Backup GitHub 開発期間 約172日  C# 詳細Minecraftのセーブデータを自動でバックアップするソフトウェア。 新規で作成したワールドデータも自動認識します。 背景情報当時はMinecraftに自動バックアップ機能が実装されていなかったので、開発しました。 挑戦したポイントIDE, C#, .NET, ネイティブデスクトップアプリケーション 学んだことや感じたこと、考えたこと当時の自分はよく使っているソフトウェアにwebアプリケーションよりネイティブアプリケーションをよく使用していました。そのため、Windowsで動くデスクトップアプリケーションを作りたいと思ったのですが、そこで技術選定に2か月ほど悩みました。 具体的には上がったものとしては「Win32 API」 「Windows Forms」「WPF」「UWP」「HSP」「electron」を考えており、一通りすべての技術について実際に挙動を確かめました。 最終的に「Windows Forms」を採用しましたが、様々な点で悩みました。 まず、古い技術を使うか、新しい技術を使うかという点です。全体的に古い技術である「Win32 API」 「Windows Forms」「HSP」の場合は「ネットに情報が豊富」で開発が進めやすいが、制作する上で将来性を懸念していました。一方で、新しい技術である「UWP」「electron」の場合は、情報が少なく、公式ドキュメントのほとんどが英語であり、開発の実現性を懸念していました。今回は、Windowsで動作するデスクトップアプリケーションの開発が初めての経験だったため、開発の実現性を優先しました。 そして、新たに言語を習得しながら開発を進めなくてはならなかったことです。「Win32 API」ではC++、「HSP」ではBASIC言語、「Windows Forms」や「WPF」「UWP」ではC#を新たに習得する必要があったが、今回は開発のスケジュールに余裕があったので、アプリケーションとの整合性や今後の活用可能性を考慮し、学習しながら進めることにした。これによって、新しい言語が習得できただけでなく、用途にあったライブラリ・APIを選ぶことができました。 三点目の困難は、開発を進めていく中で「WPF」の情報が想定より圧倒的に少なかったということです。途中でとある問題が生じ、、3週間近く開発が止まってしまいました。そのため、完成させることを優先するために「Windows Forms」で開発をやり直した過去があります。「Windows Forms」は一度デザイナのバグにあたり、使用を見送ったことがあったのですが、「WPF」より初心者に優しいということや、デザイナを使わずに開発する方法を見つけたため、デザイナを使わずにWindows Formsでの開発を進め行く方針に切り変えました。この経験により一度断念した技術について、違うアプローチをかけることにより最適解となりうるということを実感しました。 「Windows Forms」を採用したことで、苦手意識のあったVisual Studioに慣れることができ、C#での開発は積極的にVisual Studioを使っていきたいと思えるようになありました。 また複数の役割に応じて複数のプロセスを走らせるなど、GUIを持つアプリケーションならではの難しさもありました。具体的には非同期でバックアップをするために、Notification Iconのみのプロセスと設定ファイルをいじるGUIを持つプロセス。それとは別に重い処理をこなす別のプロセスを作っておりなかなか大掛かりなアプリケーションになりました。 サービス的観点 解決したかった課題や問題Minecraftのセーブデータが破損した際に、バックアップを取っていないため、セーブデータが消えてしまうことがあった 解決方法Minecraftのセーブデータを自動でバックアップ 開発して分かった問題点公式がバックアップ機能を実装したため、このアプリケーションの必要性が薄れた 将来の発展、現在の状況公式がバックアップ機能を実装しても、古いバージョンでマインクラフトを遊ぶときはその機能は使えないので、まだ需要が完全になくなったわけではないが、Minecraftにおけるエコシステムは日々進化し、最新バージョンに適応していくため、この先需要が増えることはなくなってしまった。 |
| 2021/02/24 - 2021/04/20 | CoW Search (Const Word Search)開発 GitHub 開発期間 約55日  HTML/CSSJavaScriptTypeScriptwebpackjQueryBootstrap 詳細このWebサイトでは「C#」を登録して検索すると、「Logger」と入力しただけで「C# Logger」と検索します。 背景情報技術系の検索する際に、「C# Logger」「C# interface」「C# Array」など特定の技術を勉強中に検索する文字列には共通した単語が多く含まれ、これを自動的に入力してくれるようなシステムが欲しかったから 挑戦したポイントCSS Library,jQuery 学んだことや感じたこと、考えたことこのプロダクトはとても思い入れがあります。ある程度web開発に慣れてきて、2週間ほどで完成させることができ開発速度が上がったことを実感しました。 またこのプロダクトではのちにwebpackを使って自分でバンドルする環境を構築したり、フロントエンド側でのデータの永続化方法がわからず、最初はクエリパラメータを毎回ブックマークに控える形で行っていたが他の人のLTを見てLocalStorageApiというものを知り、それを使った状態にしたり、Typescriptで開発できるように開発環境を整えたりと定期的に整備していました。 サービス的観点 解決したかった課題や問題検索をするときに毎回同じ単語を入れる手間によって、新しい言語やフレームワークの習得に集中できない 解決方法特定の技術を登録して検索するときに、共通し�た単語を自動で入力 開発して分かった問題点検索するときはサイトからではなくChromeのアドレスバーまたはFlow Launcherから検索するようになったので、このサイトを使うことがなくなってしまった 将来の発展、現在の状況Flow Launcherのエイリアスの機能を使った方がよいが、今のところその機能が正常に動いていないようなので要検証。 |
| 2021/04/13 - 2021/05/16 | Minecraft Texted Hotbar Gen開発 GitHub 開発期間 約33日  HTML/CSSJavaScriptElectronelectron-updaterPugsharp.jsjQueryMaterialize 詳細Minecraftのリソースpackを動的に出力します。Minecraftのリソースパックにあるホットバーにショートカットキーを書き込むアプリケーションです。 リソースパックとはMinecraft内のデータを好きに変えることが出来る公式が提供しているAPIになります。 一般のユーザーはこのリソースパックを変えることによって、好きにMinecraft内部での見た目を変えることが出来ます。 背景情報Minecraftのリソースpackの動的出力をしている人がおらず、その需要を感じたため開発しました。 挑戦したポイントElectron, 自動アップデート機能, sharp.js 学んだことや感じたこと、考えたことElectron事態のアップデートの頻度がNodeとChromiumに依存している関係でかなり早く、常にアップデートを追いついていくのが個人開発では難しいなと感じました。 また当時はElectronに画像を同梱する方法がわからなかったのです数か月考えた結果、開発凍結したのですが、半年ほどたった時に急にBase64に変換して文字列で格納すればいいことを思いつき、困ったときに一度そのプロ�ジェクトから離れることによる効果を体感しました。 サービス的観点 解決したかった課題や問題Minecraftのホットバーをキー操作する際に、キー操作を忘れずにホットバーのテクスチャにキーを書くという作業をテクスチャを変えたりキーコンフィグを変えるたびに行う必要があり、わずらわしさがあった 解決方法自動でキーコンフィグを認識しキーコンフィグを書き込んだテクスチャを出力 開発して分かった問題点アプリケーションの都合上、テクスチャ制作側がこれのアプリケーションに対応したフォーマットを作る必要がある。 将来の発展、現在の状況課題を解決するにはこのフォーマットでテクスチャを配するメリットをホットキーを書くだけではなく、他に様々な場面で動的出力ができるメリットを付加する必要がある。例えばバージョン間の際に自動で対応したりなどが思いついたが、Electronの開発での限界を感じたのでいったん開発終了とした。 |
| 2021/06/28 - 2021/06/28 | print array開発 GitHub 開発期間 約0日 C 詳細配列を標準出力へ出力する関数群 背景情報当時C言語を勉強していた私は、勉強をしているのはいいもののC言語で何か成果物を作ったことがない状態だったので、何か作ってみようと思い作ってみました。 挑戦したポイント初めてのC言語の成果物 学んだことや感じたこと、考えたこと開発当時はC言語のライブラリの形式についてよく理解しておらず、コードをそのまま貼った状態でした。その後42でより詳しくC言語の静的ライブラリについて学び、.a形式まで持っていけるようになりました |
| 2021/08/02 - 2021/09/11 | Local Memo開発 GitHub 開発期間 約40日  HTML/CSSTypeScriptPuggulptslintwebpackBulma 詳細新規作成、編集、削除、名前変更ができるメモ帳です。 背景情報LocalStorageの練習のために制作しました。 挑戦したポイントLocalStorage API, bulma 学んだことや感じたこと、考えたことおもったより小規模なアプリだったので、あまりBulmaの良さを活かせなかったです。 そのため、今後、UIライブラリを使ったことのない技術枠として採用する際には、なるべく大規模なアプリケーションに使用しようとおもいました。 |
| 2021/08/02 - 2021/10/19 | CLogger開発 GitHub 開発期間 約78日 C 詳細C言語で動くLoggerになります。静的ライブラリ形式でのコンパイルに対応しています。 背景情報42TokyoでC言語の静的ライブラリの作り方を学んだので、それを実践したく作成しました。また、.NETでの開発の際にLoggerというものの存在を知り実装してみて便利だったので、題材として選びました。 挑戦したポイントC言語ライブラリ 学んだことや感じたこと、考えたこと42TokyoでC言語の静的ライブラリの作り方を学んだので、それを実践したく作成しました。 |
| 2021/08/04 - 2021/08/14 | Minesweeper開発 GitHub 開発期間 約10日  C 詳細C言語で実装したCLIで動作するMinesweeper 背景情報Tetrisを動画を見ながら実装したときに、「自分で何か作ってみたい!」と思い自力での実装に挑戦しました。 挑戦したポイントANSI C言語で実装したMinesweeper,自力で実装! 学んだことや感じたこと、考えたこと自力での実装に挑戦しました。特に参考サイトなどはありません。また、ANSI C言語での実装になります。 ANSIでの実装だったので_getch()や_keyhit()が使えず難しかったです。またterminalに関するraw modeやcooked modeなどの理解が深まりました。 |
| 2021/08/13 - 2021/10/17 | CoW Search (Const Word Search)改修 |
| 2021/08/13 - 2021/08/14 | ColorChangerOnTwitter開発 GitHub 開発期間 約1日 JavaScript 詳細アップデートによりtwitterのボタンの色が変わったので、それを元に戻す拡張機能 背景情報twitterがアップデートにより特定のボタンの色が逆の意味のボタンと入れ替わった 挑戦したポイントChrome拡張機能 学んだことや感じたこと、考えたことはじめて作成したChrome拡張機能です。��実際に作ってみて、やはりTypescriptが使いたいなぁと感じました。 サービス的観点 解決したかった課題や問題ボタンの色と意味が入れ替わることによって、フォローしていた人をフォローしていなかったっと勘違いしてしまい、間違えてフォローをはずしてしまうことがあった 解決方法アップデートによりtwitterのボタンの色が変わったので、それを元に戻す拡張機能 将来の発展、現在の状況アップデートにより元に戻ったため、使用頻度は減少した |
| 2021/08/16 - 2021/09/21 | UEC_DSH (UEC school department select helper)開発 GitHub 開発期間 約36日  HTML/CSSJavaScriptSASSVuetifyVue 詳細このWebサイトでは自分の学びたいジャンルにチェックを付けることによって、自分に向いている類を提示してくれます。 ダーク/ライトモード対応 背景情報電気通信大学では学部ごとに勉強できる内容が違うのですが、その内容と類名が結びついておらず、自分の学びたい内容から類を選ぶのが難しい状態になってたため、作成しました。 挑戦したポイントVue.js 学んだことや感じたこと、考えたことVue.jsがチャレンジしたことだと書いているのですが、正しくは.vueへのチャレンジです。 昔Vueを触ったときに、拡張子が変わることによって今まで使っていたスニペットや拡張機能が動かなくなるのではないかと思い、当時はjsファイルをそのまま使ったのですが、実際に.vueファイルを使ってみるとかなり使いやすく、pugやsassも特に設定なしで使えたのが感動した覚えがあります サービス的観点 解決したかった課題や問題電気通信大学ではI類,II類といっ�たように名前から内容がわからず、自分がどれをやりたいかを調べるのに時間がかかった。 解決方法やりたいことを選択すると、それぞれの類に対して適合率を表示 |
| 2021/09/12 - 2021/10/31 | Minecraft Texted Hotbar Gen 改修 |
| 2022/05/31 - 2022/06/01 | CoW Search (Const Word Search)改修 |
| 2022/06/15 - 2022/07/11 | Portfolio開発 GitHub 開発期間 約26日  HTML/CSSJavaScriptVuetify 詳細4つ目のポートフォリオです。はじめてNuxt.jsに挑戦してみました。 背景情報大学二年生の春、長期インターンに向けて制作しました。 挑戦したポイント初めてのNuxt.js 学んだことや感じたこと、考��えたこと注:当サイトではありません。 vueファイルなどの準備などが全く必要なく、言われた通りのディレクトリ構造にするだけでアプリケーション全体がすっきりしたので、フレームワークの威力を思い知った開発でした。 これを作った当時はVueを勉強するときはいきなりNuxt.jsを触ったほうがいいのでは?と思ったレベルです。 |
| 2022/09/01 - 2022/10/01 | norminette-formatter開発 GitHub 開発期間 約30日 Ruststructopt 詳細42Tokyoのコード規約「Norm」に合わせてC言語をフォーマットするRust製フォーマッター 背景情報42Tokyo独自ののコード規約「Norm」を機械的に適応する方法がなかった 挑戦したポイントRust 学んだことや感じたこと、考えたことなるべくスピード開発をするために、既存のNorm向けのClang-formatのコンフィグファイルを利用し、それでカバーできない範囲のフォー�マットをする方法をとりました。 今回はASTの構築などをせずに、逐次的にフォーマットをしているので、今後はそういったものにも挑戦していきたいです。 |
| 2022/09/01 - | DeNA ハッカソン VueJavaScript |
| 2022/11/01 - 2022/11/11 | TryWidget 開発 GitHub 開発期間 約10日  KotlinAndroid 詳細Widgetを持つAndroidアプリケーション 背景情報いろいろなアイディアを思いついたのですが、まずはこれができる必要があると思い作りました。 挑戦したポイントAndroid開発, Kotlin 学んだことや感じたこと、考えたこと開発しながら思ったことをそのままzennに貼るという試みも同時にしていきました。そうすることにより同じようなエラーに躓いたときに、過去の自分が解決策を貼っていてくれてとても開発しやすかった覚えがあります。また自分がドキュメントを読むときの癖(見落としやすいなど)が如実に表れていて後から振り返ってみても面白かったです。 この成果物はかなり出来が低いのですが、これをもとに「Widgetのボタンを押したら〇〇を実行する」といったことができるようになり、かなりできる幅が広がったイメージがあります。 |
| 2022/12/17 - 2023/08/25 | デジシンク 開発 GitHub 開発期間 約251日  HTML/CSSTypeScriptwebpackReactNext.jsNextAuthVercel 詳細大学の授業をGoogle Calendarにインポートするアプリケーション 背景情報大学の授業の開始時に通知が欲しかったので開発しました。 挑戦したポイントNext.js サービス的観点 解決したかった課題や問題大学の授業の開始時に通知が欲しかった 解決方法大学の授業をGoogle Calendarにインポートし、GoogleCalendarの通知機能を使う 将来の発展、現在の状況自分の卒業後のことをこれから考えていこうと思います |
| 2023/04/09 - 2023/10/01 | csv-lexer 開発 GitHub 開発期間 約175日 Rust 詳細CSVのLexer 背景情報当時「言語実装パターン」という本を読み、lexerの作り方を勉強していたのと、X(旧Twitter)で「新しい言語を触る際は最初に軽くCSVパーサーを作ってみる」というのを見たことから作りました。 挑戦したポイント自作Lexer 学んだことや感じたこと、考えたことこの開発によってRustで実装する場合の雰囲気もつかむことができ、この開発経験がのちのJTMLに行かせました。 |
| 2023/07/05 - 2023/07/08 | canvas practice 開発 GitHub 開発期間 約3日 HTML/CSSTypeScriptwebpackReactVite 詳細キースイッチのフォースカーブを描画するサイト 背景情報Canvasを練習に、ちょうど当時キースイッチの選定をしていたので、キースイッチのフォースカーブを描画するサイトを作りました 挑戦したポイントCanvasを練習しようと思って作りました 学んだことや感じたこと、考えたこと成果物があまりにも小規模であまり CanvasAPIの練習にならなかったので、今度もう一度再チャレンジしたいと考えています。 |
| 2023/07/09 - 2023/08/18 | JTML 開発 GitHub 開発期間 約40日  Rust 詳細HTMLにコンパイルされる自作マークアップ言語です。 VSCodeのシンタックスハイライ��ト対応の拡張機能もあります( https://github.com/cou723/jtml-syntax-highlight ) 背景情報C言語風のALT HTMLが欲しかったので開発してみました。 挑戦したポイント自作マークアップ言語 学んだことや感じたこと、考えたことただ言語を作るだけではなく、プログラミング言語のエコシステムを作ってみたかったので、シンタックスハイライトの拡張機能や、formatterなどを作りたいと思っており、現在はformatterの開発中です。 サービス的観点 解決したかった課題や問題HTMLの終了タグをいちいち書くのが億劫で、本質であるマークアップに集中できなかったが、pugのようなインデントを必須としたマークアップは苦手だった 解決方法C言語風のALT HTMLの作成 将来の発展、現在の状況開発中 |
| 2023/07/18 - 2023/08/12 | RE Todo List 開発 GitHub 開発期間 約25日 HTML/CSSTypeScriptSolid.jsTailwind CSSViteNest.jsDockerDocker ComposeSQLitePrisma 詳細ツリー構造を持つデータ構造を持つTodoリスト 背景情報過去にツリー構造を持つTodoリストの製作に挑戦したのですが、データ設計がうまくいかず当時は挫折しました。ですが、SQLアンチパターンという書籍を読んだことにより、ツリー構造をRDBで再現する方法を知り制作したものになります。 挑戦したポイントSolid.js, Docker, Monorepo 学んだことや感じたこと、考えたことバックエンドをNext.js以外で書いてみたかったので、Nest.jsを採用し、開発環境の起動を1度で済ますためにDockerとDocker Composeを使ってちゃんと環境を作ってみました。Nest.jsのDIの理解が難しかったです。 |
| 2023/09/01 - 2024/01/31 | harmony LPサイト制作 GitHub 開発期間 約152日 HTML/CSSさくらインターネット 詳細HarmonyのLPサイト 背景情報大学での「Webプロジェクト演習」にて5人チームで開発しました。 挑戦したポイント同世代チーム開発 学んだことや感じたこと、考えたことライター2人、デザイナ兼リーダー1人、フロント・マークアップエンジニア1人、インフラ・バックエンド・テックリードエンジニア兼クライアント1人の計5人で開発し私はインフラ・バックエンド・テックリードエンジニア兼クライアントを担当しました。クライアントの目線になって指示を出したり、またテックリードとして初心者のマークアップエンジニアをサポートしながら開発していくのがとても楽しかったです。 |
| 2023/09/09 - 2023/10/01 | cou-memos 開発 GitHub 開発期間 約22日  HTML/CSSTypeScriptwebpackReactTauriSQLite 詳細MemosライクなアプリケーションをTauriで作りました。 背景情報MemosライクなアプリケーションをTauriで作りました。このアプリケーションはもともとObsidianというmarkdownエ��ディタの拡張機能として存在していたのですが、開発が止まってしまい、買収されOSSではなくなってしまったので、自分で作りました。 挑戦したポイントTauri 学んだことや感じたこと、考えたことこのアプリケーションは最初、プロトタイプを作る際にLocalStorageをつかって実装しました。その際にAPIを使う部分にAdapterパターンを採用し、今後LocalStorageから気軽に乗り換えれるようしました。開発を進めていくうちにTauriの採用が決定し、その際にAdapterに合った形でバックエンドのAPI呼び出しを書いたことによって楽に乗り換えることができました。 また今後、このアプリケーションをWebアプリケーションにする際にも楽に移行できると考えています。 また昔使ったことのあるElectronと比較して、アップデートの頻度がChromiumやNodeに依存していない関係で遅いのが、個人開発者が定期的にメンテナンスする際にも良いと思いました。 ファイルベースでデータを管理することにより、外部のクラウドを使って気軽にデータを複数デバイスで共有できるメリットをObsidianで感じていたので、このアプリケーションもデータの保存先をSQLiteをつかって保存することにより実現しています。 |
| 2023/11/26 - 2024/01/27 | harmony 開発 GitHub 開発期間 約62日  HTML/CSSTypeScriptReactNext.jsEmotion 詳細harmonyは、心の余裕を可視化するためのアプリケーションです。カレンダーに締め切りと締め切りにかかる日数を入力すると、其の日までの心の余裕をグラデーションで表示してくれます。 背景情報身の回りに課題や納期に終われているクリエイターが多く、一般の人と比べても予定の管理方法が時間ベースではなく締め切りベースだった都合、既存のツールでは心の状態が可視化しずらい状態でした。そんな課題を解決したく開発しました。 挑戦したポイントEmotion(Css in JS), SSR, App Router 学んだことや感じたこと、考えたこと職場で話を聞いていた、Emotionへの挑戦をしています。Next.jsは前から使ってはいたのですが、App Routerの��導入と"client use"が必要になったことを受けてSSRを中心としたチューニングをしました。 ですが、Emotionが基本的にはクライアントサイドのAPIを使う都合、Emotionを使う限りあまりSSRの良さが発揮できなかったように思いました。 サービス的観点 解決したかった課題や問題予定を入れる際に締め切りから自分の忙しさを逆算する必要があった 解決方法締め切りとタスクにかかる日数からその日までどれぐらい忙しいのかを逆算する 開発して分かった問題点当初はカレンダー形式ということでGoogle Calendarとの連携を考えていたが、実際に使ってみるとタスク管理アプリと連携できたほうが使いやすかった。 将来の発展、現在の状況Todoistと連携できるアプリケーションを制作中 |
| 2024/02/20 - 2024/03/04 | Yumemi Coding Test 開発 GitHub 開発期間 約13日 HTML/CSSTypeScriptwebpackReactNext.jsCSS Module 詳細RESAS APIを使った都道府県別の人口推移をグラフで表示するWebサイト 背景情報Yumemiのコーディングテスト用に作りました 挑戦したポイントCSS Moduleへの挑戦 学んだことや感じたこと、考えたこと途中まで要件にあった「生cssを使うこと」の文言を見落としており、MUIで開発していました。急遽使ったことのないcss modulesを使うことになり使用していました。 自分が昔css modulesについて調べたときは標準規格があいまいで今後あまり発展しないだろうという意見を多く見たため採用したことがなかったのですが、SSRとの相性の良さからか、Next.jsではベストプラクティスのように思えました。 今後Next.jsを使って;SSRのチューニングをしっかりしようと思ったら |
| 2024/03/16 - 2024/03/18 | Portfolio v4 作成 GitHub 開発期間 約2日 HTML/CSSTypeScriptAstroCloudflareGitHub PagesBun 詳細5つめのポートフォリオサイト(当サイト) 背景情報就職活動のために制作しました 挑戦したポイントAstro, JSON Schema 学んだことや感じたこと、考えたこと技育祭に触発されて作りました。なるべくスピード開発をしたかったので、なるべく自分の使ったことのある技術を使いました。 具体的なデータはJSONデータとして保存し、そのデータの型をzodを使っ�て定義することによって自動的にJSON Schemaを生成しています。( commit d9ecd4fe41f56e1c68ad0a8df2e48a6073e97d68 ) ですが、いざ作ってみるとtypescriptに直接内容を書いて、それをexportするやり方の方がtypescriptとの連携も含めよかったため修正しています。 |
| 2024/06/01 - 2024/12/31 | デジタルハリウッド大学の機材貸し出しシステム開発 GitHub 開発期間 約213日 Google App ScriptTypeScriptwebpack 背景情報デジタルハリウッド大学では機材を生徒に貸し出すというシステムがあるのですが、今までそれを手書きで管理しており、特に「特定の日時に特定の機材があるかどうか」の判断ができないという課題がありました。そういった課題を今回解決すべく依頼を受けました。また情報漏洩などの観点から今回データはすべてGoogleSpreadSheetに格納し、GAS上で動くものに限定するという制約がありました。 挑戦したポイント初めての依頼 |
| 2024/10/26 - 2024/10/27 | DeNA ハッカソン ReactTypeScript 詳細初めてハッカソンで動作するところまで作ることができました。手回しオルゴールをリバイバルするというテーマで、振れば振るほどパワーがたまりそのパワーで作ったオルゴール鳴るというWebサイトを作りました。ページは一枚だけだったのですが後からページルーティングが欲しくなる可能性を考え、Remixを採用したのですが、SSRの仕様が音回りのAPIと複雑に絡み合うことと、SSRのメリットがないことから途中でRemixをはがすなどをしました。またAudio APIを直接使うとモバイルでの再生が安定しなかったのでかなり低レイヤなところからやるなど、どの程度のユーザー体験を求めるかによって、Webで作るかネイティブアプリで作るかという判断の重要性を痛感しました。 |
| 期間 | 内容 |
|---|---|
| 2023/01/01 - 2024/01/01 | Looking Up 株式会社インターン ReactTypeScriptVite 詳細受託開発のシステムや自社サービスのフロントエンドをReact,Emotionなどを用いて実装しました。 |
| 2024/02/01 - 2024/04/30 | 株式会社コムスクエア インターン AWS 詳細インフラ関係の自社サービスのドキュメントの修正をAWSを用いて行いました。 |
| 2024/05/07 - 2024/05/17 | 株式会社TAIAN インターン ReactTypeScriptViteDDDGraphQL 詳細自社サービスのDDDを実践しているフロントエンドの新機能実装をしました。 |
| 2024/08/01 - 2024/08/23 | LayerX 長期インターン VueTypeScriptViteGraphQLGo 詳細自社サービスであるバクラクの機能実装、修正をフロントエンド、バックエンド込みでしました。 |
| 2024/08/26 - 2024/09/06 | ゆめみ インターン ReactTypeScriptVite 詳細社内ツールとして運用されていたNotionを社内サービスにリプレイスするプロジェクトに行きました。 |
| 2024/09/13 - 2024/10/30 | MIXI インターン Next.jsMantineUI |
| 2024/09/14 - 2024/09/16 | DeNA インターン Next.jsAWSGo |
| 期間 | 内容 |
|---|---|
| 2021/04/01 | ITパスポート 取得 |
| 2024/03/14 | デジタル色彩士検定3級 取得 |
| 期間 | 内容 |
|---|---|
| 2022/01/01 | 42Tokyo 入学 |